
巷で言われているステマ規制が10月から始まるってなんだろう?

10月からってもう10月じゃん!!!
そんな方へ向けて、取り急ぎ簡単に出来る方法を紹介します!
- ステマ規制とは?
- cocoonでの具体的なやり方がわかります。
ステマ規制とは?

「ステマ規制」とは、ステルスマーケティング(隠れた広告宣伝手法)の略です。
これは、広告として明示されていない宣伝活動を制限し、消費者に対して正確な情報を提供し、欺かないようにするための規則や法律のことです。
規制の内容は国や地域によって異なりますが、一般的には広告の明示性や情報の透明性を確保することが主要な目的です。
規制に違反すると罰金や法的な制裁が課せられることがあります。

消費者に気づかれないように、宣伝したり口コミをしたらダメってことだね!
このステマ規制が2023年10月1日から施行されます。

アフィリエイトをしている人に広告主からお知らせメールが届いたはず!!
具体的なやり方(cocoon)

表示例は、A8.netさんのスタッフブログが具体的でとてもわかりやすかったので参考にしてみました。
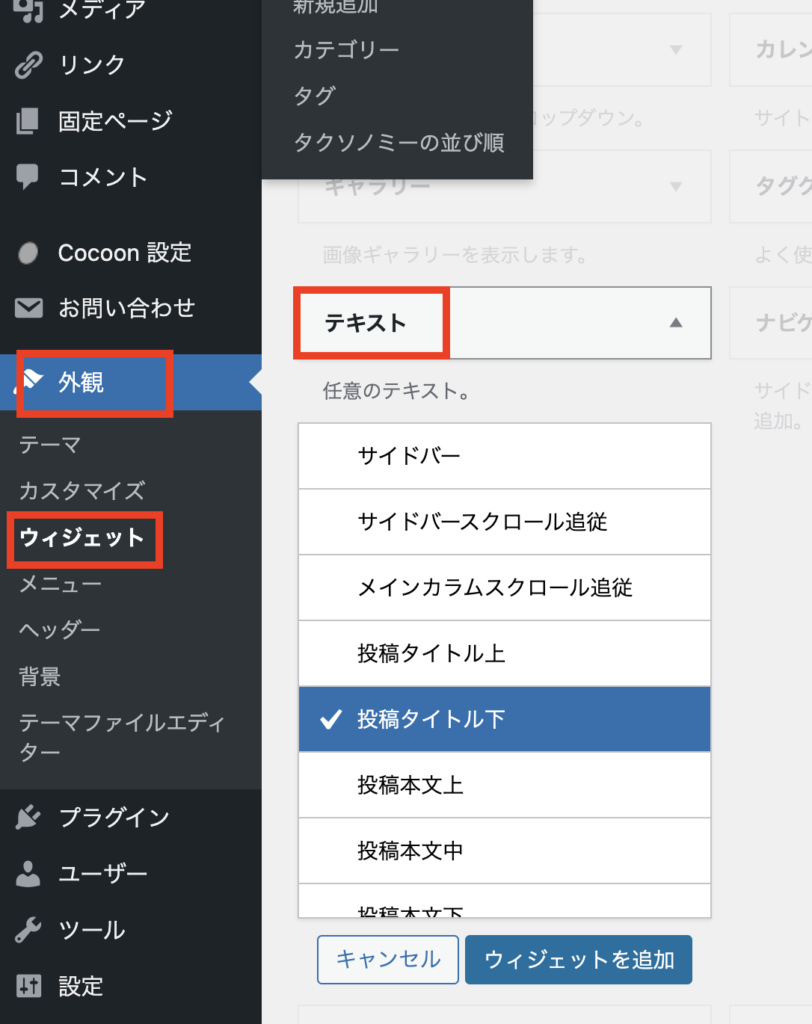
外観>ウィジェット>テキストを選んでください。

オススメは、投稿タイトル下か投稿本文上です。

ファーストビューで認識できる場所がいいからだよ!
ここでは「投稿タイトル下」を選びウィジェットを追加を押します。

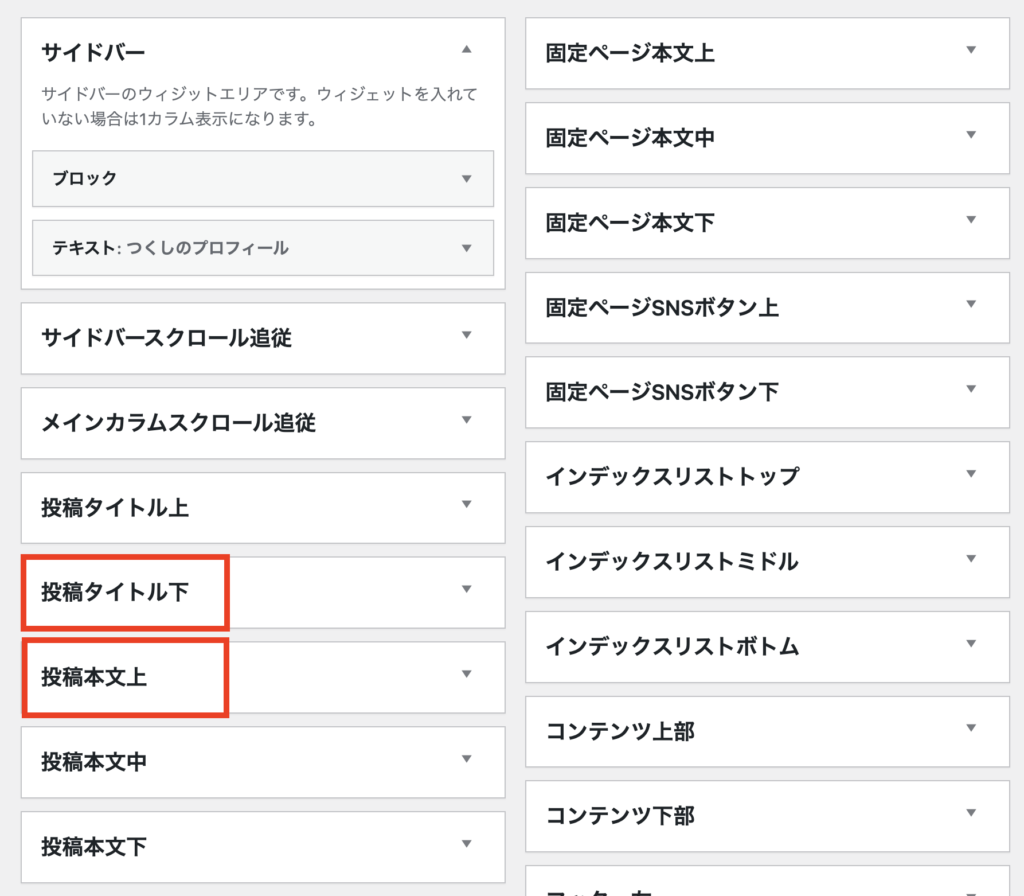
サイドバーなどが並んでいる下の「投稿タイトル下」の🔽を押してください。
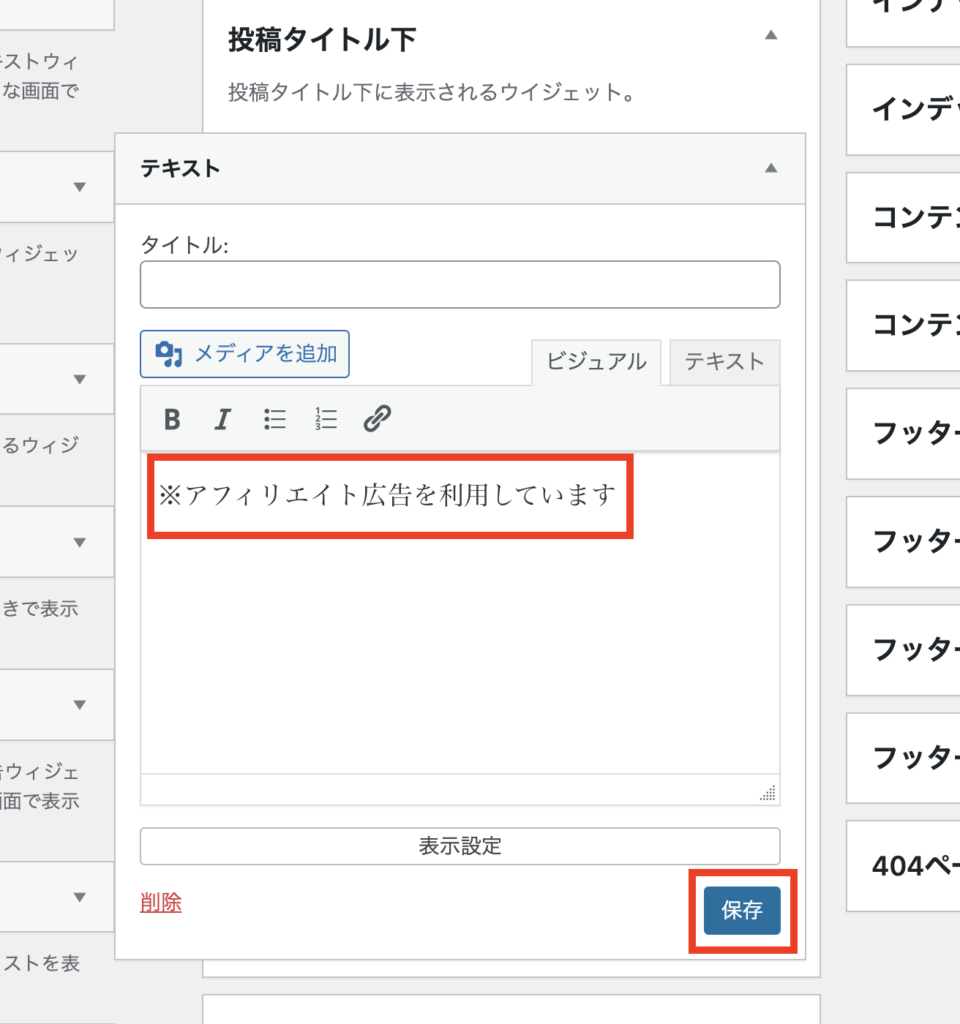
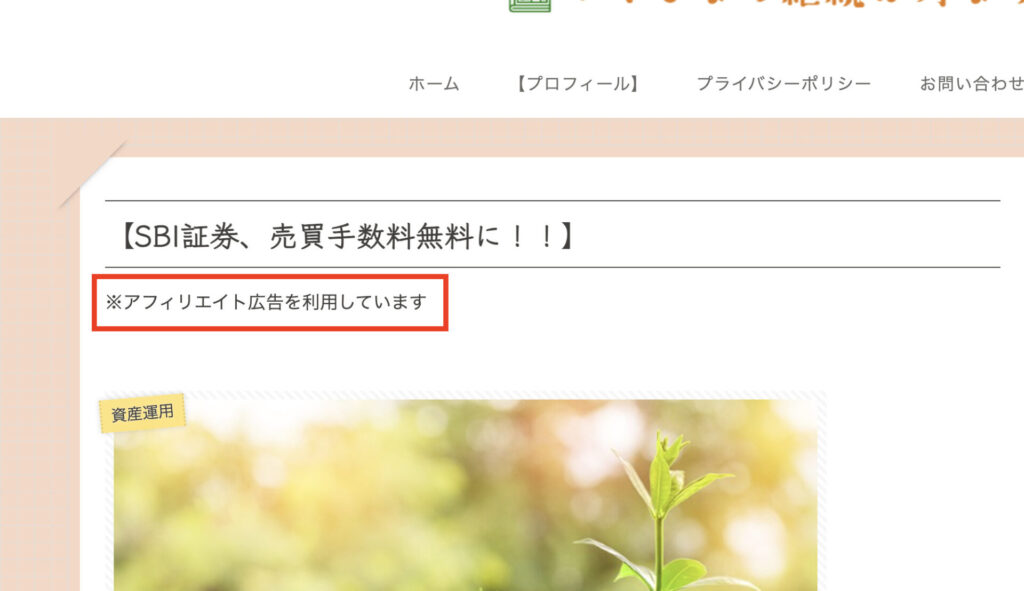
このような場面になるので例として「※アフィリエイト広告を利用しています」と入れてみました。

するとこのようにタイトルの下にさっき打ち込んだ文章が現れました。

これで完成です!
全てのページに反映されているはずです。
次は、「投稿本文上」に入れてみたいと思います。
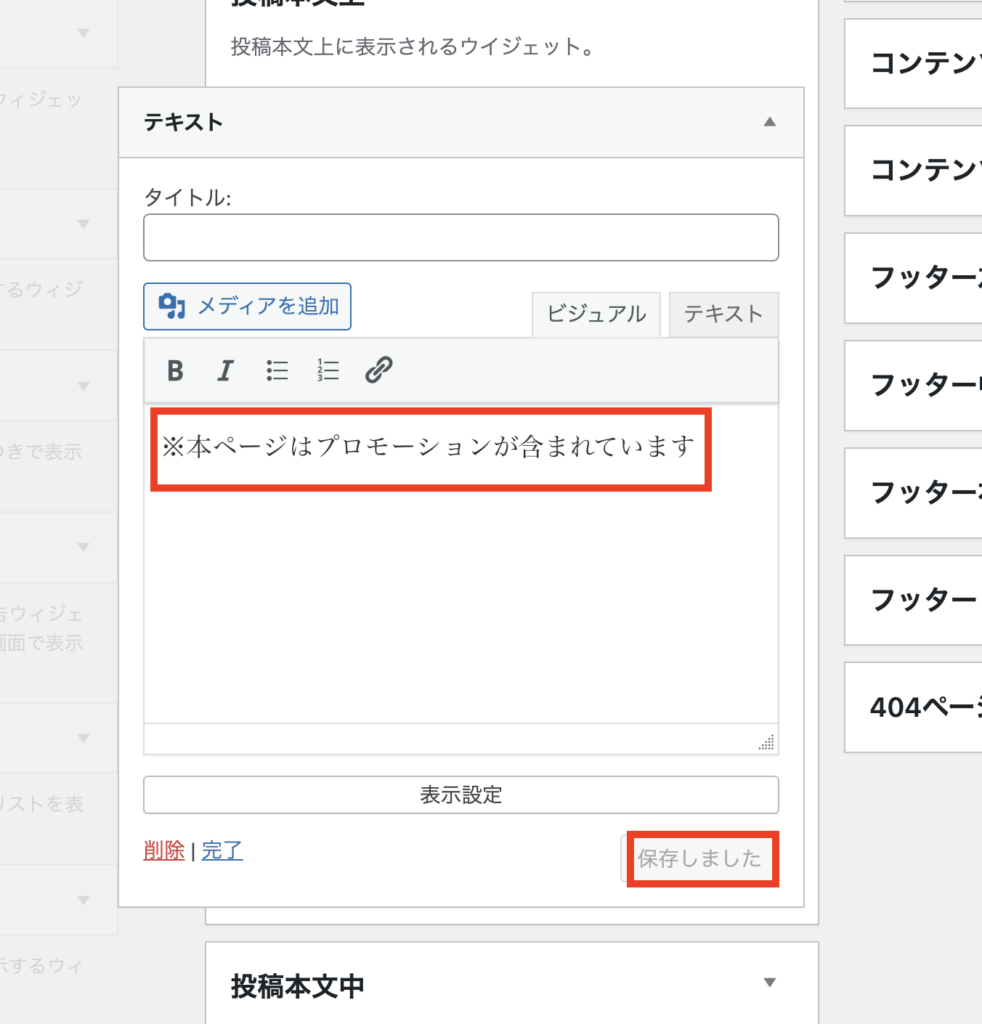
同じように選んで、今度は下のように入力してみました。

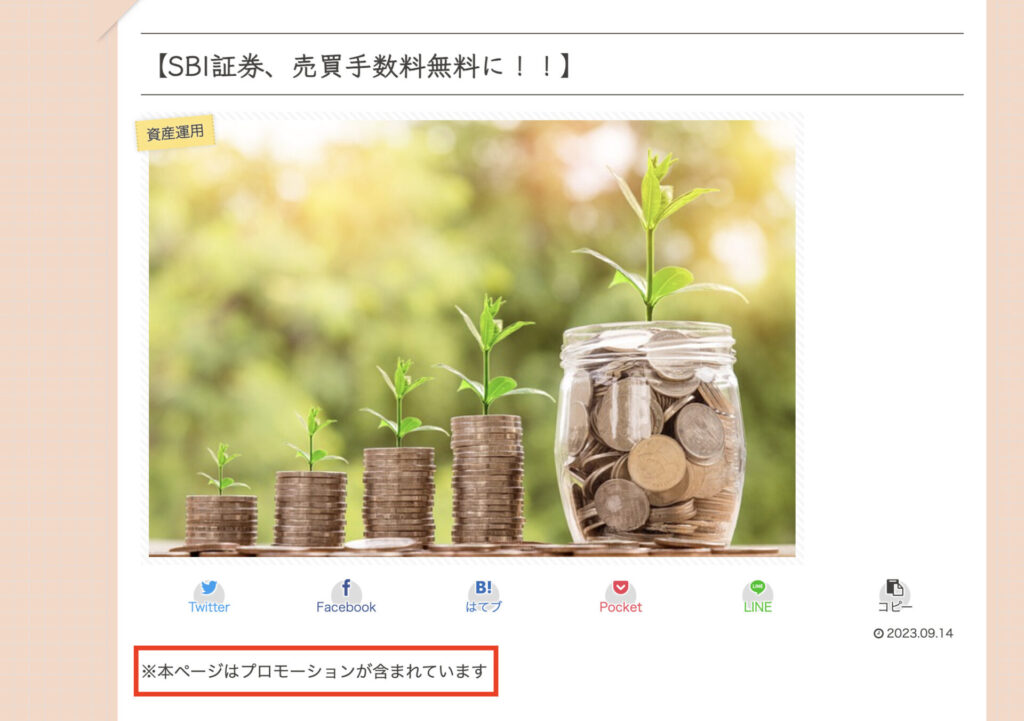
そうすると、本文が始まる上に先ほどの文章が表示されたと思います。

場所や内容は自分の好きな場所や言葉に変えてみてください。
まとめ
- 10月からステマ規制がある
- 宣伝や口コミを隠して宣伝したとみなされると罰則がある
- 「投稿タイトル下」や「投稿本文上」にすると見えやすく
上記のようにすると簡単に出来る
初心者の私でも簡単に出来たので、ぜひお早めに設定してみてください。




コメント